Have you ever been scrolling online, stumbled upon a font, and thought, “I have to have it”? Lucky for you, it’s actually really easy to find fonts from websites and logos. Once you’ve identified your favorites, you can download them and use them in your own web design projects.
VIDEO TRANSCRIPT: How to Find Fonts From Any Website or Logo
Have you ever been at scrolling through the internet and found a font that made you go, wow, you love this font. You must know what this font is.
Hi, I’m Galen from Local Creative Co and I’m a web designer. And this happens to me all the time. I stumbled across fonts on the internet and I must know what they are to add them to my favorite font collection.
If you’re wondering what some of my favorite fonts are right now, I have a separate video all about that. I’ll put the link in the description and make sure to go check it out.
In this video, I’m going to show you two ways to find out what a font is, whether it is on a website used as texts or used as part of a logo or image.
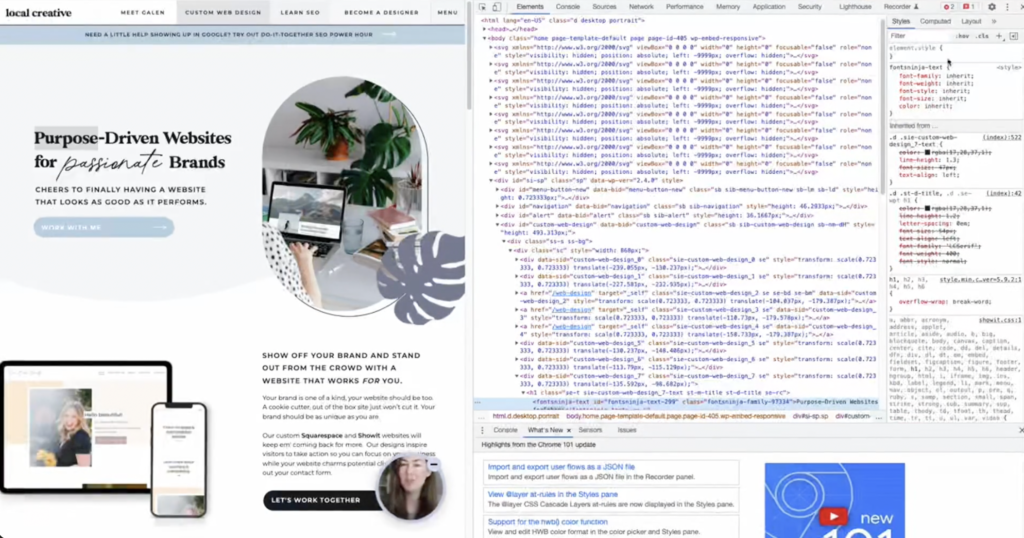
Now, before I dive into those two ways, I do want to mention that you could always right click on a font, hit inspect element. If you’re using Google Chrome
and this will bring up the code and the CSS. Used to style a particular site and from there you’re able to scroll through and see what the font family that’s used here is.
And you can see it’s a little tricky if you don’t know code, and that’s why I’m going to show you a much easier way to do this.
The first thing you want to do is make sure that you’re using Google Chrome as your browser and search for the fonts ninja extension. You’re going to click on that extension and add it to your Chrome browser. You can see, I have already added the extension here and it has some pretty good reviews.
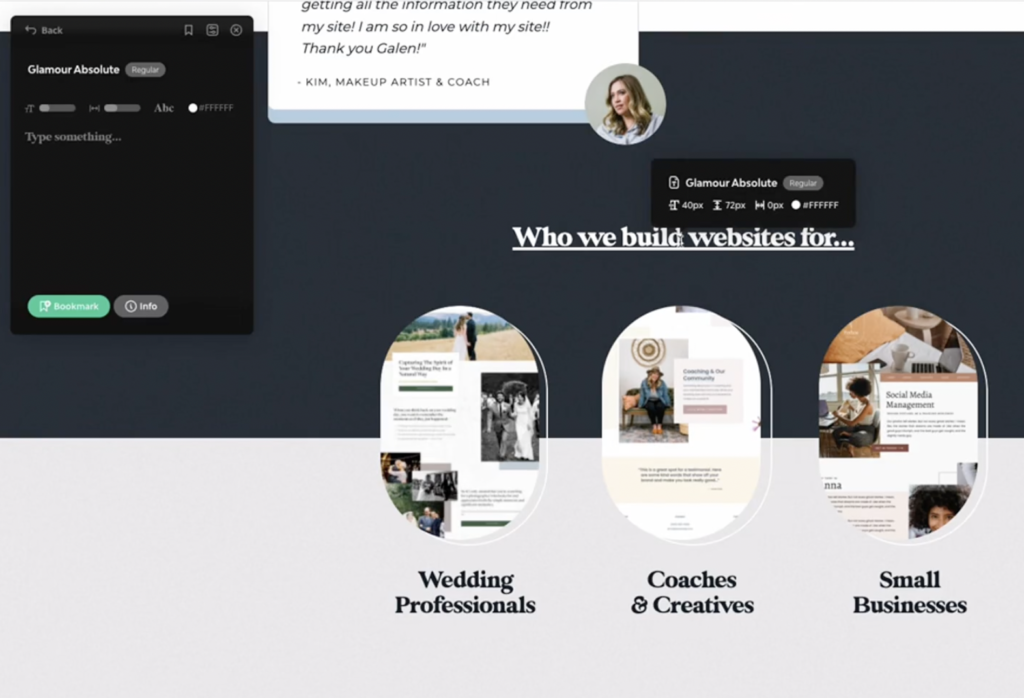
Using my site, as an example, I’m going to come up here to the extensions bar and I am going to click on the fonts ninja extension and what this is going to do.
It’s going to make it so that as I scroll through the page and I highlight over fonts on this website, it is going to tell me exactly what that font is.
I clicked on my heading font here. This font is called glamour absolute. It’s one of my favorite fonts at the moment.
And you can even type in some sample texts to get an idea of how this font is going to look with different wording.
I love how fast this is and how easy it is to click around a site and stock the fonts to see which ones you might want to use for yourself.
Say you found a font that you really like, and you want to figure out how to download it or purchase it for you. Some fonts are going to be free fonts and others are going to be premium fonts where you have to buy a license based on the use of that font. So for example, a desktop license for print is going to be different than using that font on your website, where you’ll need a web font license.
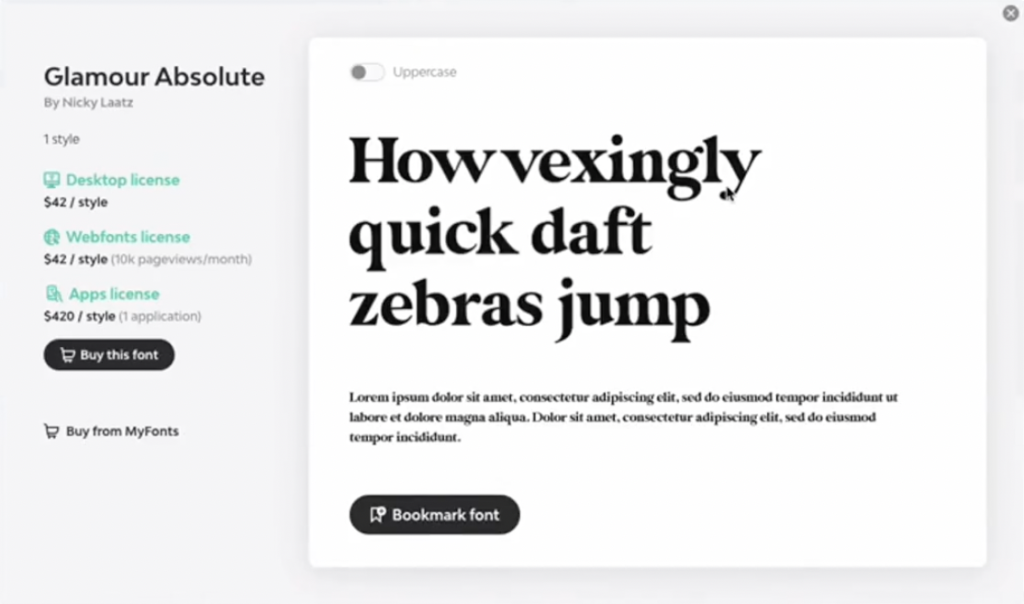
For this font here, I can click on the text with the fonts ninja extension open, and then I’m able to click this little info button here, which opens up a new window. And this will show you where you can purchase the font and how much it actually costs. I can click buy this font.
It’s going to open up a new tab and it’s going to give you the option to buy the different licenses for this specific font.
Always remember that when you’re purchasing a custom font, it was likely designed by a small business owner like you and me. So it’s important to try to buy them from the creator directly, instead of buying from whatever site fonts, ninja suggests, I like to actually Google the font, find the creator, see if they have their own website and buy the font directly from them.
So that way I’m supporting them directly and there’s fewer fees taken out of that sale price and the creator gets to keep more of that income.
For example, I went to Google. I typed in glamour, absolute font. And as I scroll down here, I can see that the first listing is free fonts, lab.com. The second one is creative market. Then it’s dfont.org. And then one more down. It looks like this one is a person’s name. So I’m going to assume this is the font creator.
I’ll click over to that website
and this looks like their personal website and the font is even less expensive here than it would be through other online market places.
Another way you can do this is by going to creative market or wherever the font is listed for sale on one of those larger websites. And from this site, a lot of times you’re able to see the creator’s name here. You can click on their name and go to their profile page. Maybe see what other fonts they have to offer.
And you might even be able to find their website here, or you can just Google their name to find their website directly.
If you are trying to find out what web fonts somebody is using on their website, but what about logo, fonts, or fonts that are part of an image? How do you figure out what text or what font they’re using in that particular image? If you can’t highlight it.
This is where a tool called, what the font comes in. And you can either find this by going to Google and typing in what the font, or you can go to my fonts.com forward slash what the font and what this does here is it lets you upload a screenshot or an image. And it actually pulls the font from the image.
And if it can’t find the exact font, it will make recommendations of very similar fonts you could use instead.
I’m going to click to upload an image. It’s going to pull up my desktop here. And then I took a screenshot from part of my logo. This is not text, it’s actually just an image or a picture of texts. I’m going to click open. Let it load. It’s going to allow me to change my selection or move it around at all.
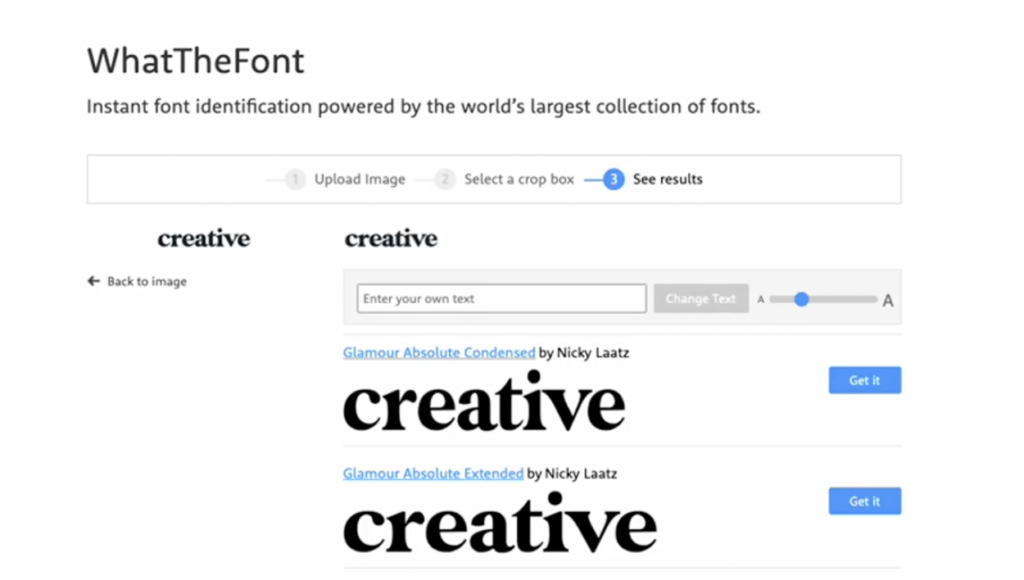
If it’s more of a tricky image, this one’s pretty straightforward. So we’re just going to identify the selected font and see what it comes up. There we go. You can see the very first option here is the glamor absolute condensed font by the creator. And if you scroll down even further, you can see some of the other font options that are similar to this font, but have some different characteristics.
And as we go further down, the fonts tend to get a little further from the original font, but there’s still some great options if you like that general style, and you’re looking for more ideas.
Since you made it all the way to the end of this video, I have one more quick bonus tip for you. And that is how do you pick colors from a website? So you’re visiting a website or you’re just browsing the internet and you come across some really cool ideas and inspiration for different color palettes that you may want to use in your design projects.
How do you figure out exactly what those colors are? So you can save them and use them later?
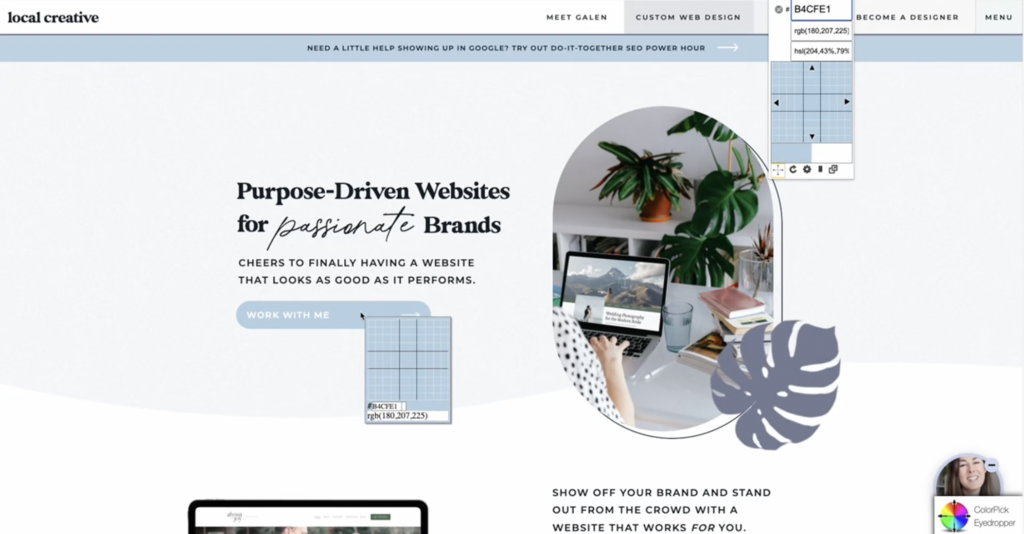
You guessed it it’s another Chrome extension. This one is called color pick eyedropper. It’s a completely free you add it to your Chrome browser. And then when you’re browsing a website, you click this little extension here.
It looks like a little rainbow color wheel. And as you browse around the site, as you move your mouse, it’s going to show you the different colors and you can click to pause it. And once it pauses, it will show you the hex code that you can copy and paste and use any way that you want to as your designing in the future.
I hope you found this video super helpful. Let me know in the comments below which of these tools you’re going to try out for yourself and which one you’re going to find the most helpful. Thanks so much for watching and I’ll see you next time.
How to Find Fonts From Websites – The Hard Way
If you’re code-savvy, you can always scour a website’s code for their fonts. Just right click on a page, select INSPECT, and use your cursor to scroll over the font you want to identify. It might take some digging, but you can usually find the name of the font family in the code.

How to Find Fonts From Websites – The Easy Way
Not into code? No worries! Here’s a much easier way to find and download fonts you find on websites.
STEP 1: Download Fonts Ninja.
If you’re using Google Chrome, download the Fonts Ninja extension. It’s free and super easy to use!
STEP 2: Find a font you love.
Once you’ve found a font you like, open the Fonts Ninja extension and scroll over the font. This will work on any webpage and any font so long as it’s actually typed, not in a logo or image. (More on that later!) Click the font, and you’ll see a pop-up window with the name of the font and a link to find it for sale.

STEP 3: Download it!
Then, just click INFO and BUY FONT to license and download the font.

Personally, I prefer supporting the individual font designers by purchasing directly from their websites. (Plus, fonts are often cheaper when they come directly from the designers!) Use Fonts Ninja to find the artist, then Google their name to find their personal site. It can save you a few bucks, and it ensures the artist pays fewer fees.
How Do You Find Out What Fonts Are Used in a Logo or Image?
Of course, you might stumble upon a logo or image with a font you love. No worries! Here’s how to identify it.
STEP 1: Download the image.
Download or screenshot the font you want to identify.
STEP 2: Upload it to WhatTheFont
Go to WhatTheFont, and upload the image. You might have to adjust the box on the image to hone in on the font you want.
STEP 3: Find your font!
WhatTheFont will then identify the font and provide the link to purchase or download it. And if they can’t find the exact font or the font isn’t for sale online, they’ll suggest similar fonts. Just download your favorite, and you’re ready to start designing!

BONUS TIP: How to Find Colors From a Website
Want to use a specific color you saw on someone else’s website? Just use the ColorPick Eyedropper Chrome extension! Once it’s installed, navigate to a webpage, activate the extension, and hover over the color to get the hex code. Easy as that!

Want to design one-of-a-kind websites for yourself and your clients?
Check out these posts next….