I’m always looking for ways to make my clients’ websites more user-friendly. One of my favorite ways to do this is creating anchor links.
Instead of linking to another page, an anchor link can jump the user down to a particular section of a page, meaning less scrolling on their end. With just a little custom code, you can add endless anchor links and make your long-scroll pages easier to navigate.
Can’t use custom CSS? No problem! At the end of this post, I’ll show you a workaround that involves zero custom CSS. It’s a great option for the code-averse and anyone using the personal Squarespace plan.
Want more videos like this one? Click here to subscribe on YouTube.
VIDEO TRANSCRIPTION: Anchor Links in Squarespace
Hey, I’m Galen from Local Creative Co. And in today’s video, we’re going to be talking about how to set up anchor links for Squarespace. An anchor link is basically just like any other link, except for, instead of taking you to a different page, it takes you to a section on a particular page. So, it jumps down to that section.
Anchor links are great for longer form pages. If you want people to be able to skip around to different sections based on what they’re interested in. It’s also great for sales pages. You have a really long sales page, and you want people to be able to jump down into your pricing and buy now section, you can add an anchor link throughout the page to direct people to that one section if they’re ready to buy and they don’t want to keep reading. The first thing you want to do when setting up anchor links on your Squarespace site is decide which section you want the link to go to.
This is a demo site here on Squarespace. And if I scroll down the page, I can see this, our services section here, and I’d like the our services link to jump people down to the section so they can learn more. Now you have to be on the Squarespace business plan or higher to use the technique I’m about to show you.
But at the end of this video, I’ll show you a quick way to do this without code, to make it really easy. First, I’m going to click to edit this page, scroll down to the section where I want to jump to, and I am going to add a code block here.
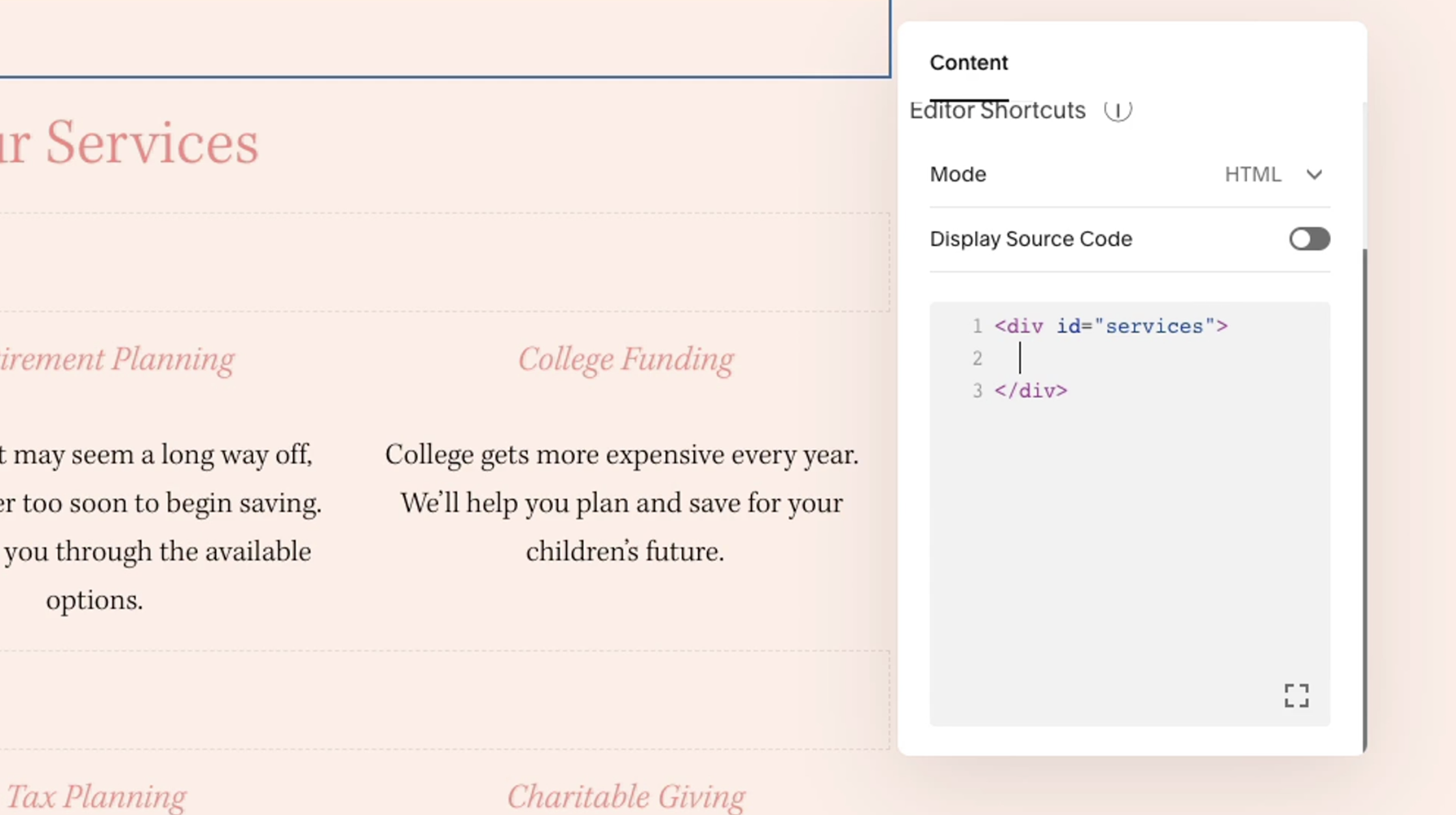
Once I’ve got my code block. I am going to put in the following code. You can copy and paste this from the blog post, where this video is. If you don’t want to write it out from scratch. But I’m going to put the word I’m going to open with the caret. I’m going to put the word div and then the word ID equals.
And then in quotes, I am going to put the name of the section. So, I’m going to call it services. And if you have a two-word name for the section, make sure you include a hyphen in between the words, but I’m just going to do a one word to keep it simple. So, I’m going to do div ID, services in quotations, I’m going to close that with a caret and then you can see it adds another closing div tag here.
This code is very simple. That’s literally it. And then I’m going to hit save, and you’ll notice that this particular code doesn’t actually show up on our site. It’s just stored behind the scenes. I’m going to hit save. So that saves to my site. And then at the top of this page, I am going to create a button or I’m a maybe going to change this link.
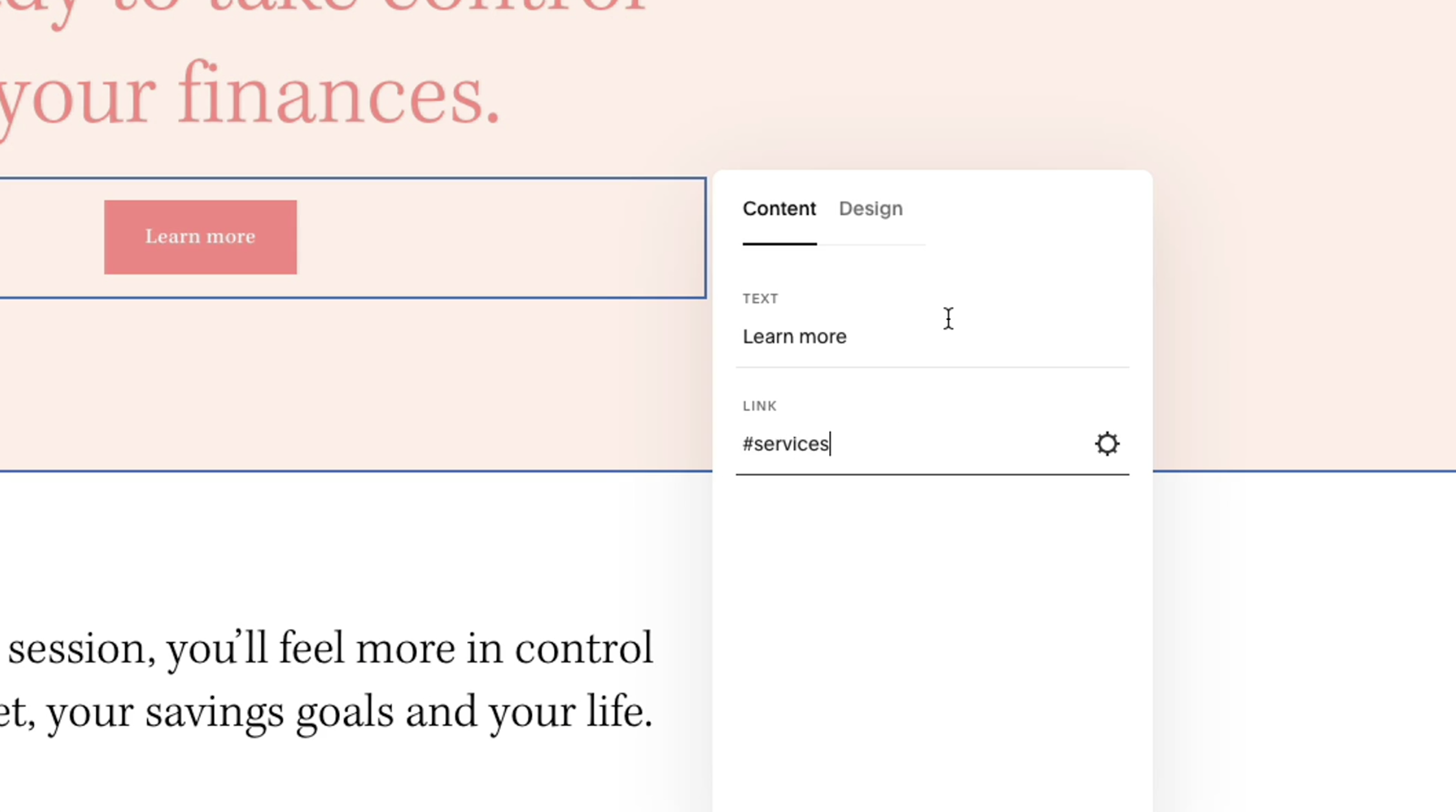
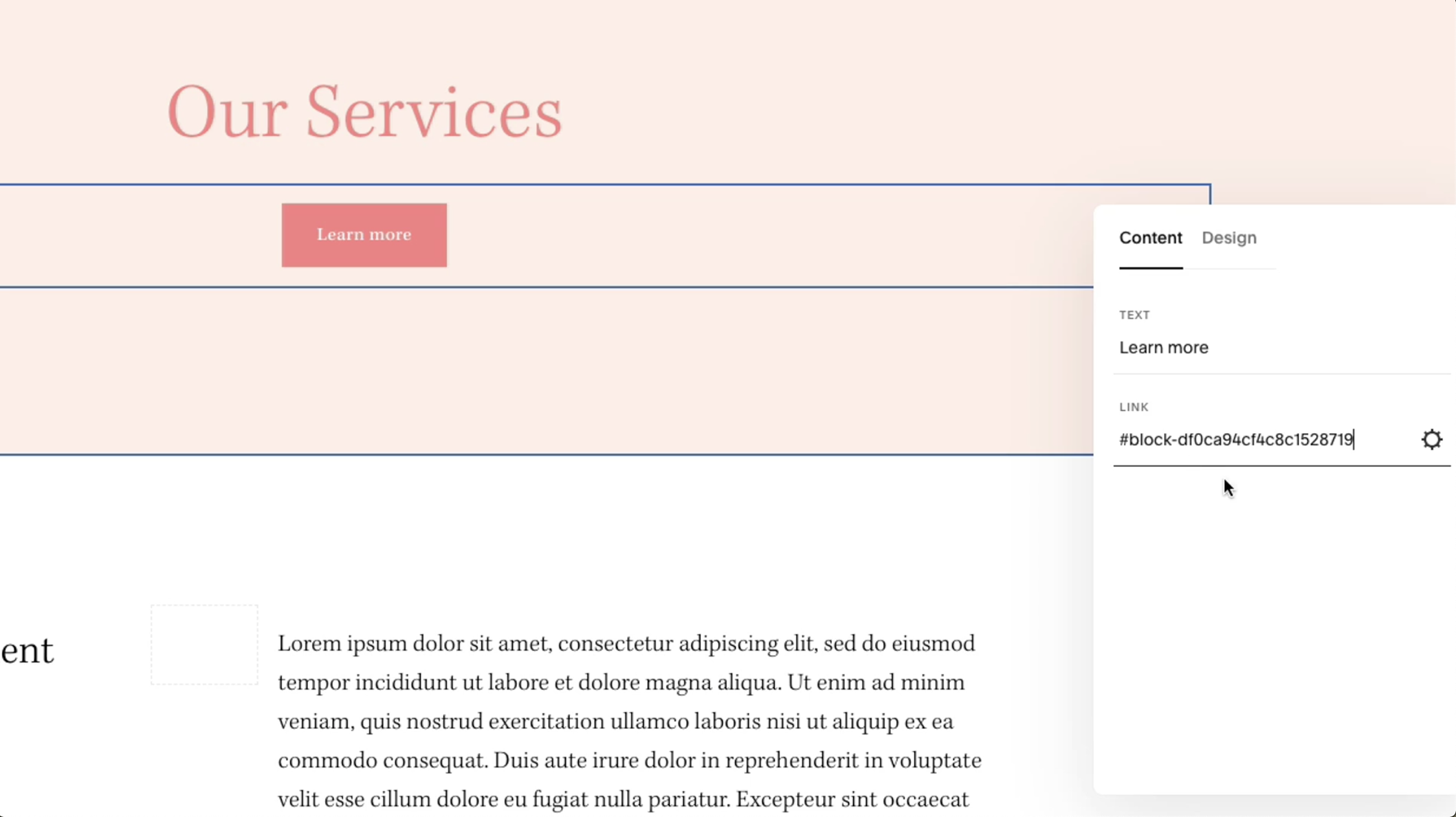
So, let’s actually get rid of this link here. Delete this. I’m going to add a button here. And in the link for this button, instead of putting in a URL, I am just going to put the hash sign, which is the sign for ID. And then I’m going to type in services, which was the ID I put in quotes in that code, I just showed you.
So, I’m going to click there. I’m going to hit save. Let that page save. And then when I click learn more, you can see it jumps down to the services section of this page. Super simple, really easy, and a very cool way to add some extra functionality to your website. Let’s take this a little bit further. Say I wanted to have a link from our homepage directly to maybe the college funding section on this services page.
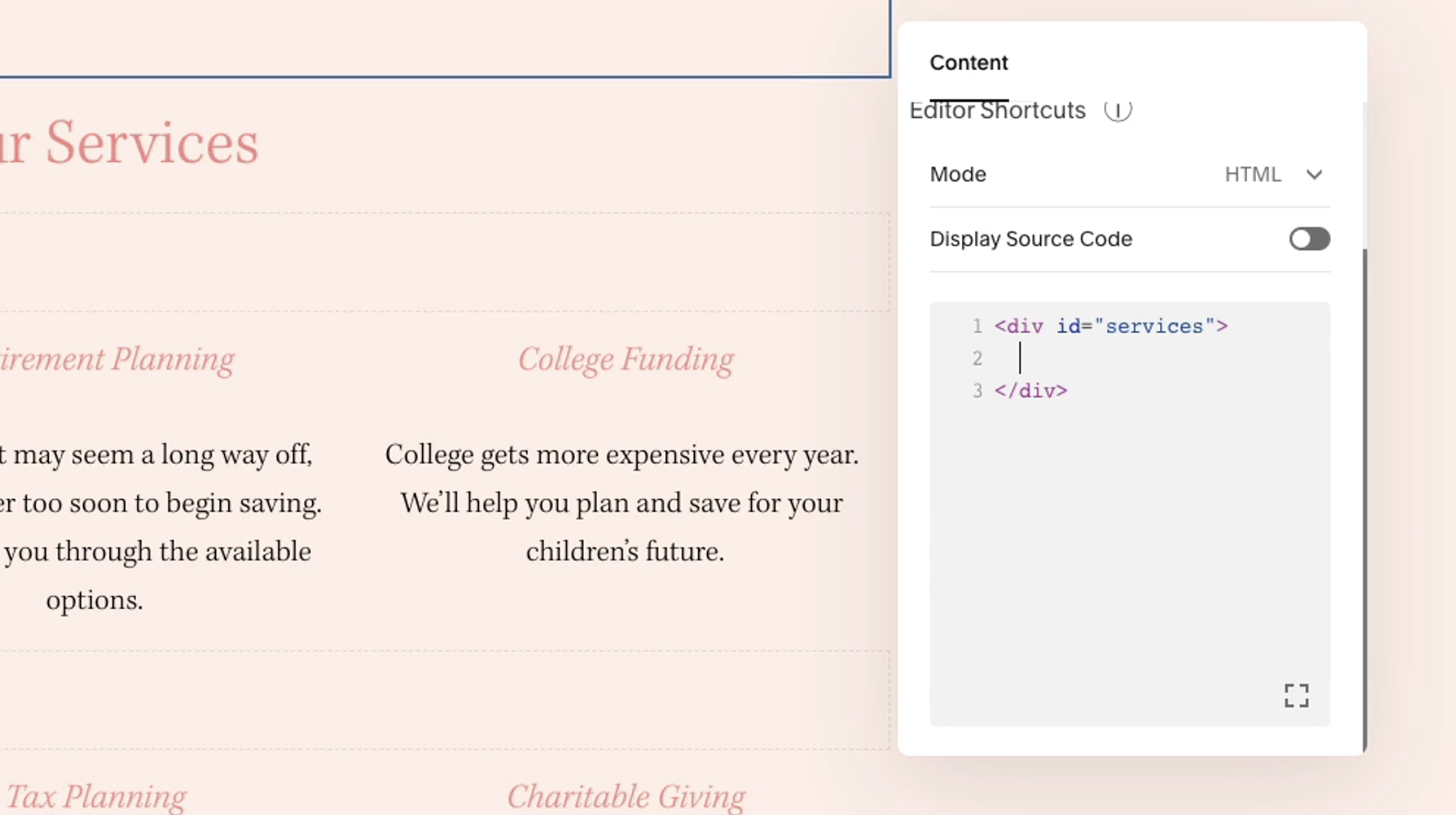
I’m going to click edit here. And in this particular section, I’m going to again, add a code block. And I’m just going to drag this, so it sits on top of the section. I’m going to click into it and do the same code as before opening caret, div ID equals and let’s call this, um, funding and then close it. And you can see it just fills in the rest of the code for me there. I’m going to click out of this and I’m going to hit save. Again, that code is saved there, but you can’t actually see it on the site. Now, let’s go over to our homepage. And in this top section here, maybe I really want to send people to that college funding section on my homepage because that’s my, uh, most requested service. So, I’m going to say something like, oh, it’s actually changed this button here.
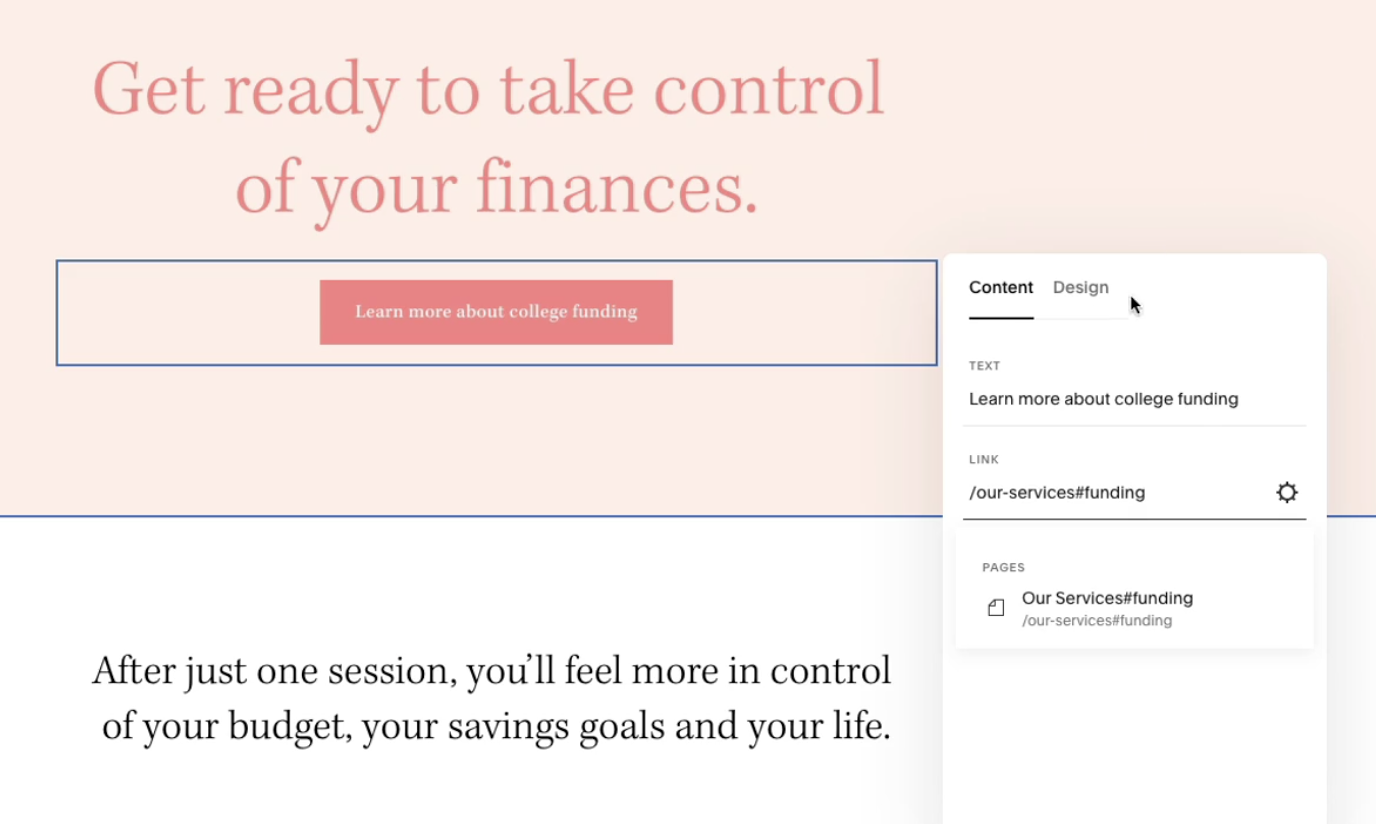
We’ll change this to, instead of saying, learn more, learn more about college funding. And then instead of doing, uh, funding, right. If I just added funding and then hit save, and then click on this. You can see that link isn’t going anywhere. That link is broken. It’s not working like it should. And the reason for that is because I told this link, this button to look for the funding section of the page that we’re currently on.
And that’s not the page of the funding section exists on it, exists on our services page. So, if I check what the URL is for the services page, it looks like it is our services. I can come back here, click on edit, click on this button. And I just have to tell it where to look for this funding section. So, I’m going to put in our services and we’re going to do a forward slash so our services and then hashtag or div funding.
So now if I hit save here and open up this page. I can see it’s going to take me to the, our services page. And then it’s going to jump down to the funding section, which is really cool. One more thing that I want to add, is a little bit of CSS that is going to smooth down the scroll and kind of give us that nice scrolling look.
So, let’s go back to our design settings here, click over to custom CSS. And I am going to add in just this little bit of code here, which I’ll include in the blog post with this video, that’s going to smooth down this scrolling behavior. So, I’m going to hit save. Let’s go back to edit this page. Let’s scroll back up to the top and this is the, our services page.
So, I’m going to add a new button and you can do this for links, buttons, navigation, anything. I’m going to set this to be hashtag funding because the link to the, or the funding section is actually on this page. It’s not on a different page. So, I’ve got the hashtag funding here. I am going to click save.
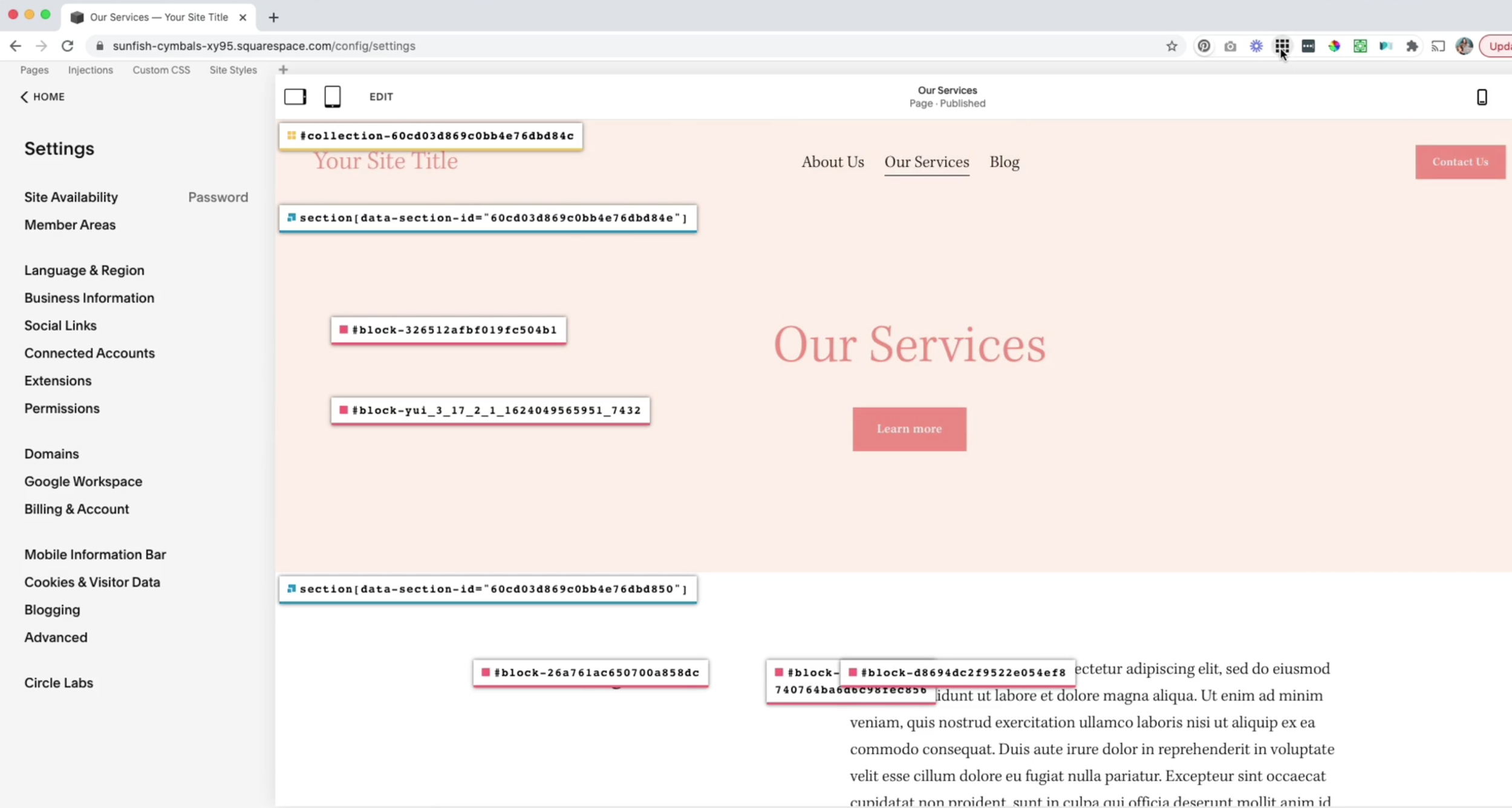
Now, this code won’t always work when I’m logged into Squarespace. But when I opened the site in a new tab and click this, learn more button, you’re going to see we get this nice, beautiful scrolling animation that takes us right to the section that we want to learn more about. As promised for those of you that don’t want to deal with any code or those of you who are on the personal Squarespace plan and you can’t add custom code to your site, here’s a quick workaround. You can use Google Chrome and install the Squarespace ID finder extension to your Chrome browser. You’re going to click this extension when you’re on your Squarespace site with the section that you want to link to, and you’re going to see all these little popups on your page. You can scroll down until you find the section that you want to link to click on the block ID.
You can see the little hashtag there and it says block, and then a bunch of letters and numbers afterwards. You can click on that ID, then scroll back up to your button. I’m going to turn off this extension for now and click on edit. Click on the button to edit the link. And then instead of having a custom, a div here, you’re just going to paste in the block ID that you already copied it from the extension.
Now, we’ll hit save. And you’re good to go. Now, this button will link to the section that you’ve chosen on that page. And you can use this again anywhere on your site, whether it’s buttons, links, or even in your main navigation. If you enjoyed this video, make sure to give it a thumbs up and subscribe, so you don’t miss any videos we come out with in the future.
And let me know in the comments, if this is something that you’re going to use on your website. Thanks so much for watching and I’ll see you next time.
When to Use Anchor Links
Anchor links are helpful on just about any long page. These are my favorite places to use them:
- FAQ pages. There’s nothing as annoying as needing to scroll through an entire FAQ page for the one answer you need. If you have a lengthy FAQ page, create anchor links for each of your answers and add navigation at the top of the page.
- Sales pages. If your potential buyer is ready to hand over their money now, why should they have to scroll all the way through your sales page? Create “Buy Now” buttons throughout the page and anchor them to the payment section.
- Your home page. Set up the buttons on your home page to link to specific sections of other pages on your website. For example, they can go to an answer on your FAQ page, right to the pricing section on your services page, or to a contact form.
How to Create Anchor Links in Squarespace
If you’re ready to get started with Squarespace now, click here to save 10% off your first subscription of a website by using the code PARTNER10.
To create an anchor link to the same page…
STEP 1: Pick the section you want to anchor to.
Scroll to that section and add a code block to directly above it.
STEP 2: Name the section.
In the code block, paste the following code:
<div id="yoursectionnamehere"></div>Replace “yoursectionnamehere” with whatever you’d like to call your section. (Be sure to keep the quotation marks!) For example, I’m calling this section “services”. If your section name has multiple words, separate them with a hyphen (ex. “my-services”). Then, click SAVE.

STEP 3: Create your button.
At the top of your page, create a button that will link down to the section you just named. Under ‘link’, insert “#sectionname”. For example, mine is #services. Click SAVE.

STEP 4: Test it out!
In another tab, test your new anchor link. When you click the button, you should jump down to the correct section.
To create an anchor link to a different page…
STEP 1: Pick the section you want to anchor to.
Scroll to that section and add a code block to directly above it.
STEP 2: Name the section.
In the code block, paste the following code:
<div id="yoursectionnamehere"></div>Replace “yoursectionnamehere” with whatever you’d like to call your section. (Be sure to keep the quotation marks!) For example, I’m calling this section “services”. If your section name has multiple words, separate them with a hyphen (ex. “my-services”). Then, click SAVE.

STEP 3: Create your button on another page.
Go to the page you want the button to live on, and then create a button as you normally would. Under ‘link’, instead of just inputting “#sectionname”, you’ll actually insert “/page-name#section”.
For example, I want this button on my home page to link to the funding section of my services page. I set my button link to “/our-services#funding”.
Click SAVE.

STEP 4: Test it out!
In another tab, test your new button. You should be redirected to the proper page, and then you’ll jump down to the section you chose.
How to Set Up Smooth Scrolling in Squarespace
Want to make your anchor links even more satisfying? With just a couple lines of code, you can create a smooth scrolling effect. Here’s how!
STEP 1: Navigate to the Custom CSS section of the Squarespace editor.
Click DESIGN SETTINGS, then click CUSTOM CSS.
STEP 2: Paste this code into the Custom CSS section.
No need to make any adjustments. Just copy and paste, then click SAVE.
//smooth scroll
html {scroll-behavior: smooth;}STEP 3: Test it out!
Now, when you use your anchor links, the scrolling motion should look a lot smoother and not so jumpy.
How to Use Anchor Links in Squarespace Without Custom Code
If you’re on the personal Squarespace plan (or you’re just code-averse), I have a super easy workaround for creating anchor links without custom CSS. Here’s how to do it!
STEP 1: Download the Squarespace ID Finder extension in Google Chrome.
STEP 2: Activate the extension on the page you want to create an anchor link on.
Open the page in your Squarespace editor, and click on the Squarespace ID Finder extension. You should see a bunch of little popups all over the page.

STEP 3: Select the ID popup for the block you want to create an anchor link for.
Just click the box for the block you’d like to anchor to and click to copy the ID.
STEP 4: Create your button.
At the top of your page, create the button that will link to this block. Under ‘link’, paste the block ID. Click SAVE.

STEP 5: Test your anchor link!
Open your page in another tab and test the button. Then, you’re good to go!
Want More Ways to Customize Your Squarespace Site?
Here are some other Squarespace tutorials I recommend you check out next…
- How to Add a Dropdown Accordion-Style FAQ to Your Squarespace Website
- When You Should Block Google From Crawling Your Website
- How to Update Your Squarespace Browser Icon or Favicon (for Free With Canva)
For even more tutorials, head over to the Local Creative Co. Youtube channel.

Galen Mooney is the founder of Local Creative, a boutique web design studio crafting elevated websites for small business owners and creatives with a focus on connection, clarity, and growth. With over a decade of experience in design and SEO, she’s partnered with hundreds of creative brands to build custom Showit, Squarespace, and WordPress websites that build trust and momentum over time.
Hello, I followed your instructions for setting up a smooth scrolling in my Squarespace site using CSS code as described in the section: How to Set Up Smooth Scrolling in Squarespace
After doing so it seemed to make page transitions jumpy when using the Fade animation feature in Site Styles.
I wasn’t happy with it so I removed the code in the Custom CSS under Settings. However, the jumpiness did not go back to normal even after removing the CSS code you provided.
Can you offer me any advice?
Thank you.
That may be an issue with Squarespace, since removing custom code will revert any changes that were made. You may need to clear your browser cache and if that doesn’t work, you can reach out to Squarespace support. Hope that helps!
Hello! I did the tutorial and it jumps to the top of the correct page but not to the section that the code is above for some reason. Not sure what I am doing wrong.
Hi Lucinda – Can you please share the link you’re using here? That will help me see where the issue might be. Thanks!
Hey there Lucinda! Make sure the linked url looks like this /page-slug#sectionid
Hope that helps!
@Lucinda, did it work for you?
I’m having the same results. I opened the live site in Bing and the button jumped to the correct page but not to the specific section. This is what I have for the url of the button
/home#section[data-section-id=”638a99b0d857a032c8241529″]
Can someone tell me what I’m doing wrong?
I have the exact same issue!! What is the correct format to jump to the section. Note my section on that page is a Gallery. Not sure if that makes any difference.
Hi! Does this work for nav links? I assume it would but I just tried the without code option quickly and I’m getting an error when I click on my new nav links. Thanks!
Yes! This should work for your nav links too. Just make sure to set it to a link and enter / or the page slug first before the #id
Can you give an example of what this would like like please. Thanks so much!
hi! I tried all the anchor link steps, it works the first time. but when i pass by that same button, it won’t jump to the anchored link the second time.
Try viewing your website live instead of inside the Squarespace editor. It should work that way 🙂
Hi, I did this also and it works. However, it opens a new tab.
Hi,
I’m using your workaround to manually build a one-page site through the nav using the codeless option (and putting the link as /#anchor). It works the first time you click on a link but not the second time. Any idea what might be happening?
Thanks so much!
Steven
It should work every time just make sure you are viewing as a visitor and not logged into your site.
Hello.. thank you for this SUPER HELPFUL video! I successfully added the anchor links for buttons on my homepage, but now I am trying to make the main navigation options as anchor links (and NOT pages). Do you have a tutorial on how to do this in SquareSpace / Business plan subscription? Thank you!
Happy to help! You just need to add a link to the navigation instead of a page and add /#ID as the link URL.
Hello! This was super helpful! I need to revise my code but can’t figure out how to find it now.
This was so helpful! Thank you!
I am having an issue with anchoring my nav to a specific section on my home page. I followed the instructions from the “on same page” steps, but nothing is happening (meaning when I click on the nav link that I have created to be an anchor no movement happens, maybe a tiny little bounce, but that is it). Is there something different that needs to be done to make this work on the Nav. I appreciate your help so much!
I am seeing a note on this above, let me try it that way first. Thanks!
Ok, I am still not getting it. Sorry!
If I set up a nav called Services and use link instead of a page, what should the link be in its totality to get down to the Services page which which has the code? /#ID and then what? Do I need to add the #services somewhere still?
This was superbly easy to follow! THANK YOU SO MUCH! :))
I wish I found this sooner! I have a personal plan, and I cannot wait to update all my blog posts & pages that need these relevant anchor links. THANK YOU SO MUCH!!
This does not seem to be working write on web mobile. Is there anything to do do make this work on mobile?
It should work on mobile too. Just make sure you’re logged out of Squarespace. 🙂
I used the ID finder extension, which worked perfectly, thank you. However, when I click the link and it scrolls to the anchored page, it changes my URL to display #block-yui etc. Is there a work around for this? Thank you!
That’s correct. You’ll have to use the other method and create your own ID name which gets added to the URL instead.
If I use the non-code method, using the Squarespace ID Finder, can I use that url/#ID on a different page’s link, to jump to that page and spot?
Yes! Just add /new-page-name#SECTIONID to the link instead of just the sectionID. Hope that helps!
This was a great tip. Thanks!
great content. Adding images for every step made it easier to follow..
Hi there, i followed the instructions perfectly and it does work.. it jumps to the page i want. However, it completely changed my layout.. all my photos and text is jumbled up.
great video works great
When I click the link, it takes me back to the top of my page, not the section where I have the code. Any ideas how to fix this?