I don’t know about you, but I personally love Squarespace websites that don’t look like other Squarespace websites. Customizing your site with just a few small changes can set your site apart and give it a more finished, professional feel.
One of the easiest ways to do this is by changing your Squarespace browser icon or favicon.
Your browser icon is the tiny graphic next to your site name in your browser window. If you don’t customize your browser icon, you’ll be left with a little gray cube (a dead giveaway that you made your site with Squarespace). Let’s ditch the little gray cube and replace it with a custom, branded icon.
Follow these steps to design a free browser icon in Canva and easily add it to your Squarespace site.
If you’re ready to get started with Squarespace now, click here to save 10% off your first subscription of a website by using the code PARTNER10.
VIDEO TRANSCRIPTION: Squarespace Favicon
I don’t know about you, but I personally love Squarespace websites that don’t look like other Squarespace websites. They all start to look the same after a while, because most people are using like the free templates offered by Squarespace to build their website. I’m Galen, the founder of Local Creative Co.
And today, I’m going to share with you one of, if not the simplest way, you can set your Squarespace website. Apart from every other site out there, this tip is going to give your website a more professional look and feel. And the best part is it takes less than five minutes to set up. If you’re wondering what I’m talking about, if that tiny little icon at the top of your browser bar called a favicon, and this is what it looks like, and unless you change it, it’s going to be this little black cube, which is a dead giveaway that your website was built with Squarespace, and that you didn’t take the extra steps to customize it.
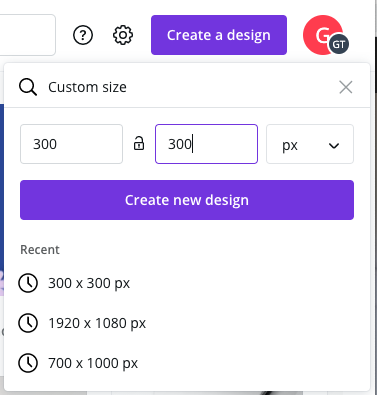
The first thing you’re going to do is head over to Canva, which is a free design program and create a 300 by 300 pixel design. Once you’ve got this open, you can either drag and drop over your logo or any graphic elements of your site to create your own favicon. Or you can do what I’m going to do. And just click on the text icon here and add some text to my favicon.
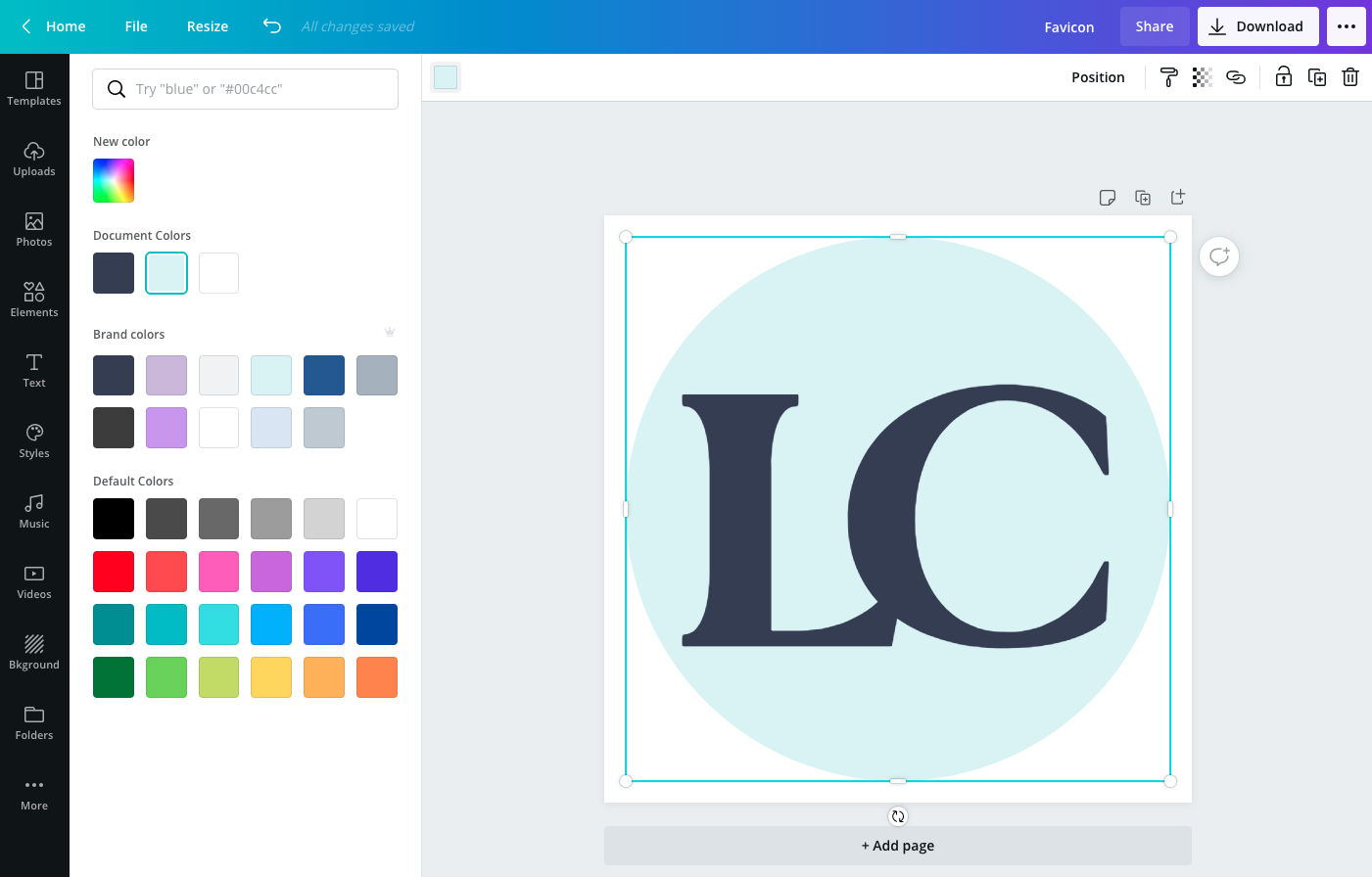
Now, remember this is going to be extremely small at the top of your website. So anything you add here, can’t be really detailed and it’s gotta be big enough that you can see when it’s in the top of your browser. For example, this heading text is way too small, so I am going to replace it with my brand initials so it’s going to be a lot easier to read. Once I’ve got my initials, I’m going to enlarge them by dragging up on the corners of the text here. I’m gonna keep going. I’m gonna basically make it as big as I can make it while it’s still fits in that box. And then I’ll center it in the box as well. The next thing I’m going to do is change my color.
So I’m going to click over here and make this my brand colors. I’ve already uploaded all of my fonts and colors to Canva because I’m a Canva Pro user. If you’re using the free plan, you should be just fine. There’s tons of fonts already in canvas to choose from. You don’t necessarily need to update your own.
Another thing to keep in mind with the free version of Canva is that you can’t export your favicon with a transparent background. So you’re either going to keep the white background, or you can click on the background here and change the color to anything you like. I’m going to customize mine here a little bit by testing out, adding this circle.
Now drag it all the way to the edges. And then I’m going to send it backward. Let me go back to a white background and then a whoops, a blue circle here.
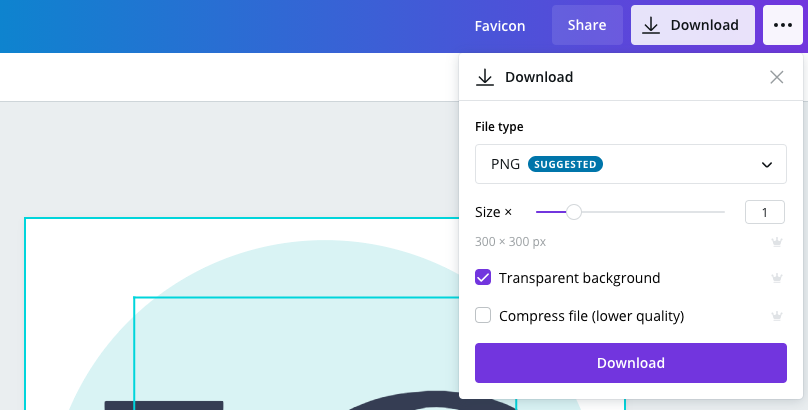
Great. I kind of like how that’s coming along. I’m going to also change the letter spacing here. Move those a little bit closer together. There we go. Now, it’s got my brand colors. Uh, I’ve got a nice little circle around it, because again, I do have Canva Pro, I’m going to click download up here, click transparent background and download this to my computer.
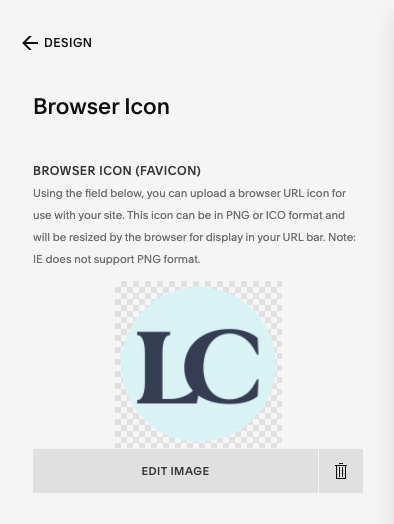
Once you’ve got your favicon downloaded to your computer. You’re going to click over to your Squarespace website, choose design, and then go down to your browser icon. I’ve already got one imported here. I’m going to trash this for the sake of this example. And then I’m literally going to click and drag my new favicon from my downloads folder.
Over to this section here and there it is. As you can see, mine has that little transparent background, which is the checkerboard background. That means when it shows up here, it’s going to show up as a circle. I’m going to hit save. If your browser icon doesn’t update right away, don’t worry. It can sometimes take a little while to show up.
Just sit back, relax. You finish the tutorial and you are one step closer to having a professional looking Squarespace website. If you enjoy this video, make sure to subscribe and let me know in the comments. Also, if you want to check out Canva Pro and all of the amazing features, as well as hundreds of premium stock photos to check the link around this video.
Thanks for watching. And I’ll see you next time.
STEP 1: Design Your Squarespace Browser Icon in Canva
First thing’s first, we need to design your new browser icon. I use Canva, a free design program with tons of built-in font, color, and design options. (If you want to use your exact brand colors or fonts, check out Canva Pro! I’ve got the hookup.)
Create a new design with the dimensions 300 by 300 pixels. Give your design a white background If you’re a Canva Pro user, you can opt for a transparent background.

Next, design your icon. I’m going super simple with my brand’s initials on a solid circle, all in my brand colors. Keep in mind that the finished product will be incredibly tiny, so steer clear of fine lines and super detailed elements.

Finally, download your design, either with the white background or a transparent background. Once it’s saved to your computer, it’s time to put it on your site!

STEP 2: Change Your Squarespace Browser Icon or Favicon
Open your Squarespace dashboard and click DESIGN. Then, navigate to BROWSER ICON.
All you have to do is drag your browser icon design into the box, click SAVE, and you’re done!

STEP 3: Enjoy Your Customized Site!
It may take a few minutes for your Squarespace browser icon to update, but once it does, you’ll have a more professional-looking, customized site. Way to go!
If you want even more options when designing your browser icon, be sure to check out Canva Pro.
Did you find this tutorial helpful? Let me know by commenting below.

Galen Mooney is the founder of Local Creative, a boutique web design studio crafting elevated websites for small business owners and creatives with a focus on connection, clarity, and growth. With over a decade of experience in design and SEO, she’s partnered with hundreds of creative brands to build custom Showit, Squarespace, and WordPress websites that build trust and momentum over time.
Thank you for this!! I just made a quick logo for a very good friend of mine who is transitioning over to UX! I’m so proud of her and I’m glad that I can help her out someway on her journey!
So glad to hear it! Best of luck to your friend and I’m happy to hear you found the tutorial helpful 🙂
That’s wonderful! Congrats to your friend. Thanks for sharing!
Thanks! This was very helpful 🙂