NOTICE: This tutorial and the custom code has been updated as of January 2021 to work with Squarespace 7.1. Enjoy!

You’ve probably seen a few websites out there that offer a cool accordion-style dropdown for their FAQ pages, where you click the question and the answer gracefully appears below.
I’m going to show you how to do this quickly and easily on your Squarespace website.
But, first…
Why do I need an FAQ page?
As a creative business owner, it’s great to give your potential clients plenty of information to help them feel confident about the decision to hire you.
Things like “How can I get started?” or “What does your timeline look like?” give potential clients a better idea of what they’re investing in when they bring you onto their team.
Not only do these types of questions and answers position you as an expert who knows your stuff, it’s also great for SEO (search engine optimization). By adding more content to your website, you are increasing your chances of showing up in search, especially when the content is relevant to the type of client you want to attract.
VIDEO TRANSCRIPTION: SQUARESPACE FAQ DROPDOWN
Before we dive in, I wanted to mention some of the reasons you might want to add an accordion style drop down to your website. These expandable and collapsible sections are super handy when you have a large amount of content on one page. Instead of forcing people to scroll all the way down your page to find the content they’re looking for, you can have all of these sections collapsed so they can scroll through quickly and only expand the questions that they want to see the answer to.
It’s also kind of a cool, impressive feature to add to your site if you want to show off your Squarespace skills. Any of the code mentioned in this video, and yes, there is a little bit of code in this video, but don’t feel overwhelmed because everything is ready for you to copy and paste in the associated blog post.
Here’s an example of what the finished product looks like. This is a really simple example here, where I’ve got four different questions. And if I click on any of them, it’s going to expand to show you the answer. And then if I click on it again, it’s going to collapse that section. So it just keeps your site really clean.
The very first step is going to be to click the gear icon. Next to the page that you want to put your FAQ dropdown on head over to advanced, go into the header code injection and paste the code from this blog post into the section here. You can also add this to every page on your Squarespace website, by going into your main Squarespace site settings, go to advanced and code injection there.
But for this example, we only want it on one page. So I’m just going to be again, clicking on that gear icon. And adding the code injection to this specific page. Next I’ll hit save, and I’ll show you how to add in your frequently asked questions. You can add this to any existing page on your website or create a new page and add a section there.
In this example, I’m going to be creating a new page to test with. So we’re going to click add section. I’m just going to do a blank section here. And then instead of using a text block for my FAQ’s, I actually am going to use a, what’s called a markdown block. You can see a little M and the down arrow.
So we’re going to choose markdown here. And this is a special kind of text box that gives you a little bit more flexibility. And this is the only block that this code is going to trigger the FAQ dropdown. Okay. So, what I’m going to do is first, I’m going to add three hash symbols, which shows that I’m creating a heading three.
And then I’m going to add my question here. So here is my question. I’m going to enter down and in this section, I am going to write my answer. So that’s really as simple as it is, and I might copy and paste this and do it a couple different times. And you can see it’s adding it here and don’t worry if it doesn’t look great right away in the preview, you have to hit, save and view the live version of your website to see the finished product.
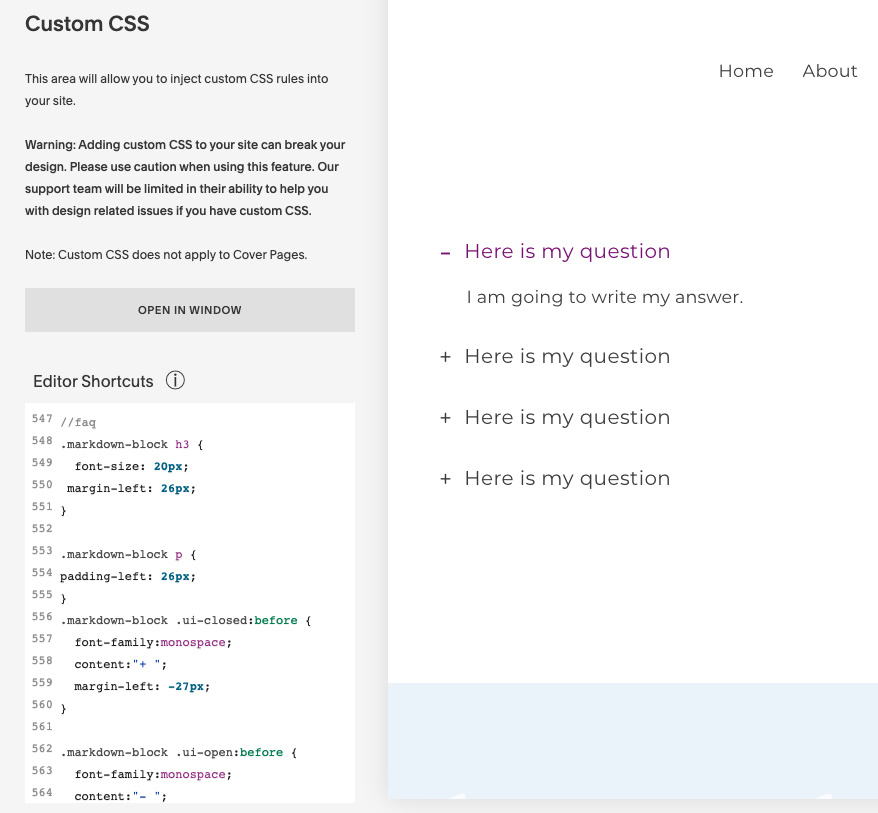
So we’ll hit apply. Done. And now it’s time to add some custom CSS. To add in your custom CSS. You’re going to click on design and scroll all the way down to custom CSS here. And don’t worry if you have other content in here, or if it’s blank, just scroll all the way to the bottom and paste in the content that I have in the blog post.
So once you’ve got that CSS in here, you don’t really have to know what this is going to do, but it is triggering the exact code that we had added to the page ahead of time. So you can see I’ve added a little FAQ comment here, just so later on, when you look at this, do you remember what it was for? You can change the font size of the question itself I’ve created, or I’ve set the font size to 20 pixels, but you can again, make that whatever you want it to be.
Um, I’ve added a little bit of padding. These are just some style settings that I’ve chosen. The main thing you’re going to want to pay attention to is the font size for your H3 or your question, and then all the way at the bottom here, just for fun. I actually changed the color of the question to purple when it’s clicked on.
So you can add a hex code in here. You can change the color. Customize this play around with it. Worst case scenario, you break it, you just delete it. And repaste in what I gave you in the post. Really, really simple. And that’s pretty much it. Now you can have fun testing it out for yourself. If you enjoyed this video, make sure to leave a comment and let me know and subscribe.
So you don’t miss any videos we put out in the future. Thanks for watching.
Before we continue, I want to give credit to Silva Bokis whose code I modified to make this post.
How do I create an FAQ page?
STEP 1: Add Code to Your Page/Site Header

Log in to Squarespace and go to the PAGES section of your dashboard that lists out your navigation. Find the page you’d like to add the FAQ to and click the little gear icon that appears next to the name of that page.
You can also add this code to your entire site’s header code injection by going to ADVANCED > CODE INJECTION if you want to use the dropdown on more than one page of your website.
Here’s the code:
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$('.markdown-block .sqs-block-content h3').addClass('ui-closed').css('cursor','pointer');
$(".markdown-block .sqs-block-content h3").nextUntil("h3").slideToggle();
$(".markdown-block .sqs-block-content h3").click(function() {
$(this).nextUntil("h3").slideToggle();
$(this).toggleClass('ui-closed ui-open');
});
});
</script>Hit SAVE.
STEP 2: Add/Format Your FAQ
Go to edit your page content and add a new MARKDOWN block where you want your FAQ to go on your page.
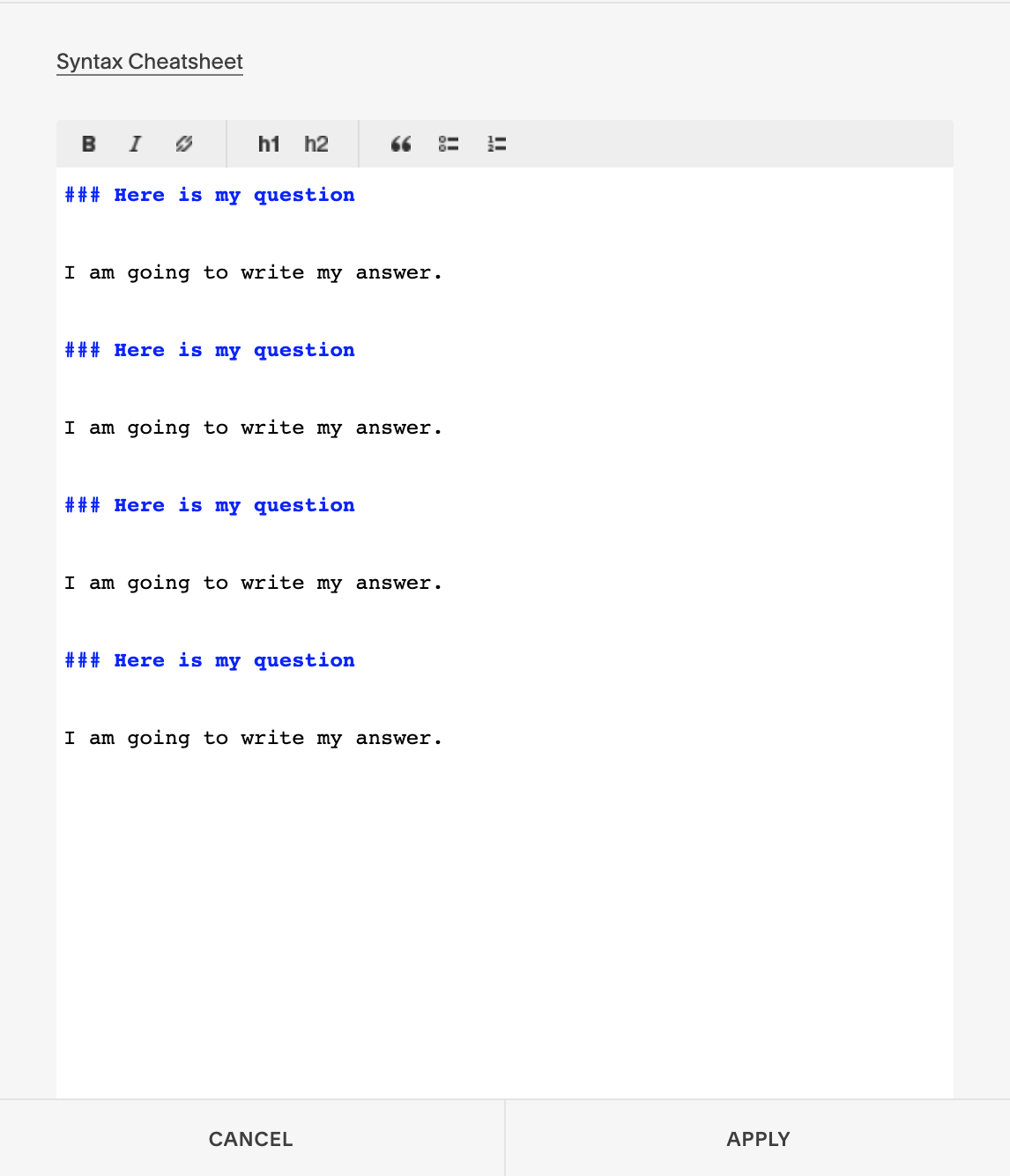
Now a text box will pop up and here is how you format the FAQ as shown below.

Add in your questions and answers. Then add three hash signs and a space before each question (### ). The answers can stay as is.

STEP 3: Add Custom CSS
Next, it’s time to add the custom CSS that’s going to format your FAQ section properly.
On your dashboard, click DESIGN and scroll all the way down to CUSTOM CSS. Please note, you must be on the Squarespace “Business” plan or higher to use this functionality.
If you already have content in this box, scroll to the bottom and paste the following code there. If this box is blank, just paste the following code.
//faq
.markdown-block h3 {
font-size: 20px;
margin-left: 26px;
}
.markdown-block p {
padding-left: 26px;
}
.markdown-block .ui-closed:before {
font-family:monospace;
content:"+ ";
margin-left: -27px;
}
.markdown-block .ui-open:before {
font-family:monospace;
content:"- ";
margin-left: -27px;
}
.markdown-block h3.ui-open {
color: purple;
}

You can then adjust the font, font size, padding, and margins so the FAQ dropdown looks exactly how you like it.
STEP 4: Test It Out!
Now that you’ve got everything properly setup, remember that you won’t be able to see this in action while you are logged in to your Squarespace site. Instead, I recommend opening a new “incognito window” if you are using Google Chrome or using “private browsing” if you are using Safari. It should look something like this.
Did you like this tutorial? Let me know in the comments. Also feel free to ask questions if you have any trouble getting this up and running.
If you’re ready to get started with Squarespace now, click here to save 10% off your first subscription of a website by using the code PARTNER10.

Galen Mooney is the founder of Local Creative, a boutique web design studio crafting elevated websites for small business owners and creatives with a focus on connection, clarity, and growth. With over a decade of experience in design and SEO, she’s partnered with hundreds of creative brands to build custom Showit, Squarespace, and WordPress websites that build trust and momentum over time.
Thanks for the post but I can’t seem to make it work in 7.1 :'(
This has been updated to work in 7.1!
Just tried it and it is not collapsing. Thoughts?
Likewise, have been trying to get it to work, with no luck. Have there been more changes?
Hi Jonathan, I have an updated version of this post coming in just a few weeks including a video and code to work on Squarespace 7.1. Check back soon!
Hi Galen, thank you so much for this! I’m on 7.1 and have been on the hunt for accordion style FAQ code, and this was the only one that’s worked consistently.
Whenever you have a sec, I have a few questions:
Is there a way to reduce the space between question and answer with custom css, or is this determined by template design settings? It looks like padding between them is actually already 0 with the custom css.
Is it possible to change the question font style from Heading 3, for example, (###) to Paragraph 1?
Is it possible to change ‘p’ to take after a certain Paragraph style (e.g. 1, 2 or 3)?
I don’t know specifically about changing the paragraph style, but everything is customizable using css. You can also change the h3 in the code to any other heading style like h2 or h4. Hope that helps!
This works great, thank you! Easy to use. My only question is: how can it be coded to collapse an open item upon clicking a different item (i.e. only one question open at a time)? I’ve tried to use the slideUp and Down vs. just using Toggle – which worked for 7.0 beautifully, but does not work for 7.1
Any thoughts? Thanks in advance!
I tried this on 7.1, but it’s a little glitchy. I didn’t love the experience of it because the page jumps up and down as the other items collapse. I’ll look for an alternative. Thanks for commenting!
Thanks for the clear information! Do you know how to modify the position of the open/close icon so that is right-aligned like the example here:
https://tawonga.org/summer-programs/new-families/2021-program-faq/
Hey, thanks! This is awesome.
However, I have one question:
Whenever I had a link to one of my answers (using this Syntax cheatsheet: https://support.squarespace.com/hc/en-us/articles/206543587?_ga=2.202369553.1042156555.1615122988-1124700313.1552253565), the code questions don’t stay collapsable!? I’m confused why this is happening or how to fix it.
Thank you! So helpful! I am struggling to find the answer to one other question… Can you let us know how to edit the font size of the answers, not just the font size of the questions?
Thank you. I tried several tutorials to get this to work and yours did the trick. I changed the Color: purple in the CSS code at the bottom to one of my brand colors with a hex code. It worked! Brilliant! Thank you.
This worked great for me, thank you! I’m using the dropdown for Bio info. Is it possible to add a small picture (headshot) to the drop down text?
My client like the bio section in the website I’ve attached. On the about us page, two of the team members have headshots in the drop downs. Is this possible to do in Squarespace?
https://www.topsailenergy.com/about/
Hello! Thank you for the great tutorial 🙂
One question…I got it to work but I do not se the "+" sign or "-" when expanding or collapsing a Question. Is this additional code? or does it have to to with the overall site design? Thanks!
This is very helpful! I got the code to work, but when I tried to add section headings to break the FAQs into categories it stopped working properly. Do you know a work-around? Thank you!
So amazing! Thanks for the share 🙂
Thanks for the amazing post, but I’m having trouble getting the + and – to appear in 7.1. Also when opening and collapsing an answer, the page jumps around a bit. Have you found a work around for this at all?
Super appreciate this post! 7.1 was giving me a headache.
is there a way to make this work on mobile?
I have used your code for a “FAQ” on my squarespace site (usindoorlacrosse.com) I can’t get it to work properly on mobile devices ie: Ipad – Any suggestions????
-Graham
How do I center-align the FAQs?
I tried adding “justify-content: center !important” but that didn’t work
This is very helpful!!! What if I wanted to hide categories to provide a cleaner look on my FAQs page ?
Is this feature available as a button? I want to creat a link in bio page that’s organized by category of button. For example I want one button to be Social Media, when pressed all of my social media links will appear in separate buttons below it. I’ll have similar categorized buttons such as action items, sponsored links, ways to donate, etc
Thank you! So helpful, it worked for me!
Hi-can I include URLS onto the answers? I’m trying to link google map to each location I mention. Thank you in advance for any input that you may have..
Amie
AMAZING and the easiest method I’ve come across. Worked first try! Thank you 🙂
Thank you for this!
How would I put a box around the question?
You can add
border: 1px solid #000000;to the question or answer. Hope that helps!
This was perfect!!!! Thank you so much.
Scarlet
You’re so welcome! Thanks for commenting to let me know 🙂
There’s also a way to do this right in Squarespace now without any custom code. They have a new “accordion” block.
This is awesome! Thanks worked perfectly!
So glad to hear it! Thanks for letting me know!!
mmmm…. i still have version 7.0. i’m not that tech-savvy but with further investigation via squarespace help… it looks a LOT to switch over to new version. can i still do a FAQ page with acordian drop down menu option?
Yes! That works on Squarespace 7.0 and 7.1! If you need any help with the switch, I offer this as a service. Happy to chat. You can fill out the form here for more info: https://localcreative.co/web-design/
Will this code work for a product shop page? I’ve been trying to figure out a drop down menu for product details and Squarespace doesn’t seem to be to friendly with that. They have their own option but it still makes you scroll to the bottom of the listing.
I haven’t personally tested this but you could try it. You would still need to add the markdown block. Let me know how it goes!
Thanks so much! This is just what I was looking for!
I’m working on a 7.1 site and this works great, mostly. 😊 When I added a section after the markdown there is a huge blank space between the markdown when all the topics are closed, and the section that follows. How would I remove the huge empty space?
Thank you. That was very helpful and easy to follow. I liked that you had a video and also written down. Worked perfectly
Can you add a photo to a drop-down accordion?