If you’re creating landing pages or sales pages, chances are you’ll want to remove the header in Squarespace. This keeps it looking clean and minimizes the chances of users bouncing around your site.
Here’s how to remove the header from one page on your Squarespace site with just a little custom CSS:
Want more videos like this one? Click here to subscribe on YouTube.
VIDEO TRANSCRIPTION: How to Remove Headers in Squarespace
Hey, I’m Galen from Local Creative Co. And in today’s video, we’re going to be talking about how to remove the header section from a specific page on your Squarespace website.
Now, I’m going to show you a few different ways to do this in the backend of Squarespace. All of them involve a little bit of custom CSS, but it’s super simple. So, stay tuned.
First, we’re going to go into our design settings and click on custom CSS. Then, you’re going to add this teeny, little bit of code here. All it says is the word header. And then inside of the brackets here, it says display colon none. And what this does is it’s going to hide the header section on every single page of our website.
You can see, delete this little bit of custom code here and hit save. We get the header back at the time.
And if I add it again, we’re going to see that it disappeared. Super simple. The only problem with this is you probably don’t want your header removed from every single page. Just some pages in particular.
If I want to hide a specific section on a particular page, I need to be able to tell Squarespace in the custom CSS, which section I want to hide. So, I’m going to delete header here, which again is targeting every single header on every page of my web. I’m going to come over here to my Squarespace ID finder extension.
It’s a free extension, you can find in the Google Chrome app store. Very, very handy for anyone who is tinkering behind the scenes in Squarespace. I’m going to click on this extension, and you can see all these little pop-ups appear on the page. If I want only the header hidden from this particular page, I’m going to make sure I’m on the right page.
And I’m going to click this collection ID up at the top. And then I’m going to paste that into this section here, right where I had header before. But now you can see, I still need the word header that was hiding the entire collection. Now, it’s hiding just the header from this particular page. And if I hit save and we go check out another page on this site, let’s see, this is a demo site here.
So, I’m not sure what other pages we have available. It looks like we have an about page here. Let’s click on that. You can see the about page still has the header, but the homepage should be missing the header because we hit that with custom CSS. And you can do that with any section on any page. So instead of targeting this collections header, we could also target a particular section.
Typically, you don’t want to hide sections on a page, but I just want to show you what this looks like. So, you can see, I just got rid of that section again, not sure why you’d want to do that, but maybe on a particular page, you want to hide a section for some reason, this just sort of shows you how to do that.
Even though this method works really well, there’s a better way I found to hide headings on particular pages. Specifically, if you’re using those pages as landing pages and you plan on creating quite a few of them. Instead of adding your custom CSS into this section here, we’re actually going to go into the page specific CSS.
So, I’m going to close this. I’m going to come back here to my Pages menu. And instead of again, going into the design settings, I’m going to click on this little gear icon next to the page where I want to hide that header. I’m going to click on the gear icon. It’s going to pull up the settings for just this page.
I’m going to click on advanced and in the code area here. And keep in mind, you do need a business plan or higher on Squarespace to use any custom code. I’m going to type in these style tags here. It’s just open caret, the word style, closing caret. And then in this section, I am going to put in exactly the same code we had before: header and then curly brackets display. Oops, display none. And when I hit save, this style is going to only apply to the page where I’ve added this advanced header code here. So, let’s check it style, heading display, none. Hit save here. And now you can see the heading is missing from this page, but if I click onto any of the other pages here, they will still have a heading.
And that’s exactly what we want. The nice part about doing this in the advanced custom code or the advanced header code injection, or the advanced settings for a particular page. Rather than in the general CSS area is that if I wanted to create a landing page, for example, and then I wanted to create another landing page, typically I duplicate an existing page and it’s really nice because when you come in here and you duplicate an existing page that has that header code, or has that header hidden.
If I duplicate this page, the new page, the new clone of this page is also going to have that header code missing or have that header section missing. Whereas, if I did this in the general CSS, I’d have to go back into the CSS, click on my Squarespace ID finder, find the collection, and then add that to my custom CSS.
I think this is a lot easier. I only have to put the code in once on the very first landing page that I create. And then I just clone that page every time I want a new page with a header missing as well.
Let me know in the comments, if you’ll be using this little trick on your website and make sure to subscribe. So, you don’t miss any more videos we put out in the future. Thanks so much for watching and I’ll see you in the next one.
2 Ways to Remove Headers in Squarespace
1. To remove headers from one page using the main css settings…
If you’re ready to get started with Squarespace now, click here to save 10% off your first subscription of a website by using the code PARTNER10.
Download the Squarespace ID Finder extension (a free Chrome extension).
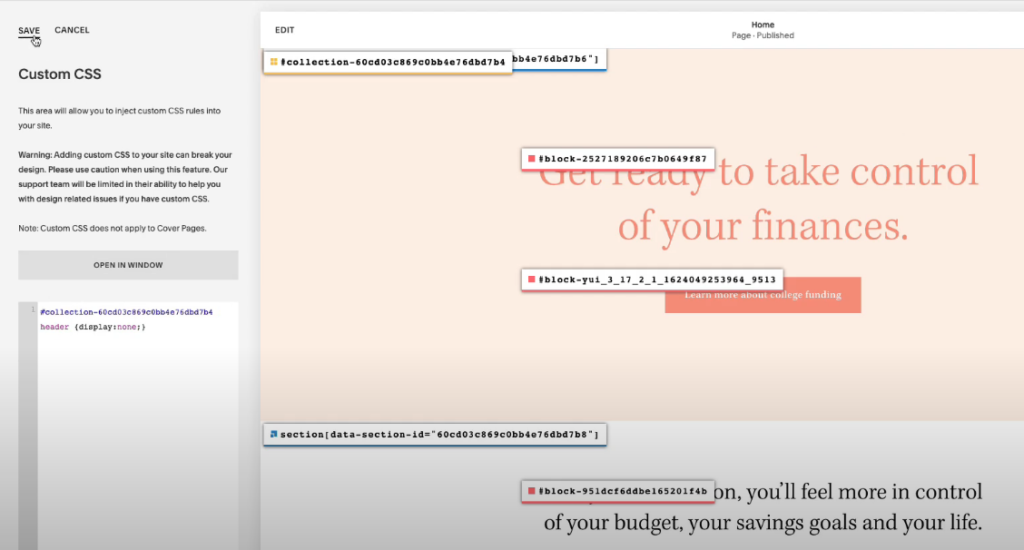
In your Squarespace editor, navigate to DESIGN SETTINGS, then CUSTOM CSS, and paste the following code:
#COPIED-ID-GOES-HERE {display:none}Then, click the Squarespace ID Finder extension, find the popup that corresponds with the page’s header, and click the ID to copy it. Paste that ID directly before “header” in the custom CSS box.
This will hide the header only on this page. If you need to hide it on multiple pages, you’ll want it to look like this:
#COPIED-FIRST-ID-GOES-HERE, #COPIED-SECOND-ID-GOES-HERE {display:none}
2. Remove the header from one page (Recommended Method)
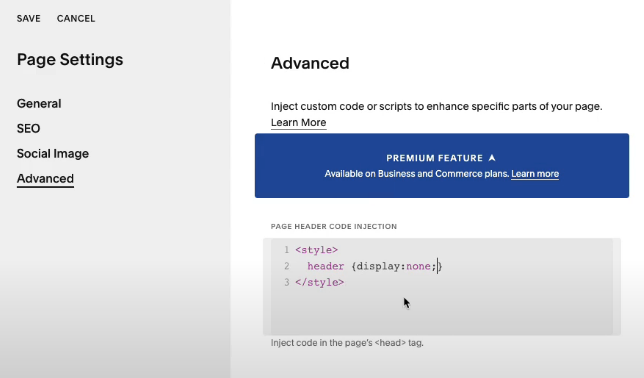
Go to PAGES, then PAGE SETTINGS, then ADVANCED.
Here, you’ll paste the following code into this page’s specific code injection box.
<style>
header {display:none}
</style>I prefer this method for landing pages because, when I duplicate this page, the code gets duplicated, too. It’s super easy to create a single landing page and then duplicate it as a template for all my other ones.

Want More Simple Squarespace Customization Tips?
Here are some other Squarespace tutorials I recommend you check out next…
- How to Add a Dropdown Accordion-Style FAQ to Your Squarespace Website
- When You Should Block Google From Crawling Your Website
- How to Update Your Squarespace Browser Icon or Favicon (for Free With Canva)

Galen Mooney is the founder of Local Creative, a boutique web design studio crafting elevated websites for small business owners and creatives with a focus on connection, clarity, and growth. With over a decade of experience in design and SEO, she’s partnered with hundreds of creative brands to build custom Showit, Squarespace, and WordPress websites that build trust and momentum over time.
Hello,
Great helpful content! I did have a quick question, what if I wanted to header to come back on my home page but only on scroll down?
Thanks a HEAP for this guide!
A minor critique; as method 2 is the preferred one (and the one I ended up using), beginning the article with that method would have saved me from time wasted on method 1.
– Mike